如何利用Google analytics的Site Overlay改善瀏覽動線
- "網站覆蓋圖:Site Overlay",是每個企畫人員或是網站設計師在設計網頁瀏覽動線與流量分析時相當重要的工具之一
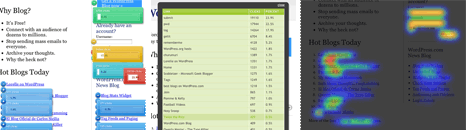
- Crazy Egg就是一個不錯的"網頁熱圖 heatmaps"工具
- 提供兩個免費的heatmaps tools:"FuseStats http://www.fusestats.com/"," ClickHeat http://www.labsmedia.com/clickheat/index.html"
- 建議大家在設計網頁GUI跟瀏覽動線時,建議多多利用這樣的工具

首先了解一下"網站覆蓋圖:Site Overlay",這東西可能是每個企畫人員或是網站設計師在設計網頁瀏覽動線與流量分析時相當重要的工具之一,它可以讓你在瀏覽自己的網站時同時檢閱每一個連結的流量資訊 。這樣一來你就可以了解哪些連結的點擊率高,甚至在Google analytics的Site Overlay上,可以根據你所設定的轉換率目標,快速的顯示出相關的轉換率高低...這樣的工具對於click stream跟內容上的相關係設定有很高的參考依據...
其實也有一些更直覺性的工具,Crazy Egg就是一個不錯的"網頁熱圖 heatmaps"工具,它可以快速且直覺的方式讓你了解,你的網站上的動線焦點到底在哪...不過這個Crazy Egg是需要付費的(之前是免費的...最近才開始收費)...
不過我這提供兩個免費的heatmaps tools,如果你真的覺得Site Overlay不好用,也可以使用這樣的軟體方便自己快速分析自己的網站可用性與動線處理是否恰當...一個是"FuseStats http://www.fusestats.com/"他提供免費的工具,不過跟Google一樣,需要植入他所設定的javascript code才能開始分析,同時一次只能申請一組辨識碼,與Google大方的無限量免費使用是有點不同...另一個是" ClickHeat http://www.labsmedia.com/clickheat/index.html",不這個工具需要你將它所提供的壓縮檔解壓並安裝到你的server上(請注意需要PHP執行的環境下),他也有提供demo的示範網站,有興趣的朋友可以前往了解,網址是"http://www.labsmedia.com/clickheat/index.php",帳號跟密碼都是demo,請大家有空去了解一下...
我總結一下我會認為使用google analytics還是比較聰明的方式,除了免費外,也同時執行多個javascript code導致網頁的執行效率降低,(註:有時候為了精確獲得網站的執行績效,往往一個頁面上同時會執行好幾個觀察工具,每個工具的呼叫與執行都需要等待數秒,萬一又預到彼此干擾,那情況大家應該可想而知...),建議大家在設計網頁GUI跟瀏覽動線時,建議多多利用這樣的工具,改善自己的編排規劃,避免網頁一上線後就置之不理,浪費許多的建置資源卻又得不到良好的
效果與回饋...
剛剛又發現有一個類似的工具,就是大陸那邊自己研發的工具"風鬼 http://www.feng-gui.com/",不過他是利用圖片或是顏色對比性的方式做分析,老實說,我認為這樣的工具比較傾向視覺性的設計評估,但是提供瀏覽動線的建議上比較無法客觀使用,大家可以看看他網站上的介紹,自行評估後再決定是否應用這工具...
